Frontend/React
7. key, map
예린lynn
2024. 8. 1. 20:39
728x90
1. Key
- key는 각 객체나 아이템을 구분할 수 있는 고유한 값이다.
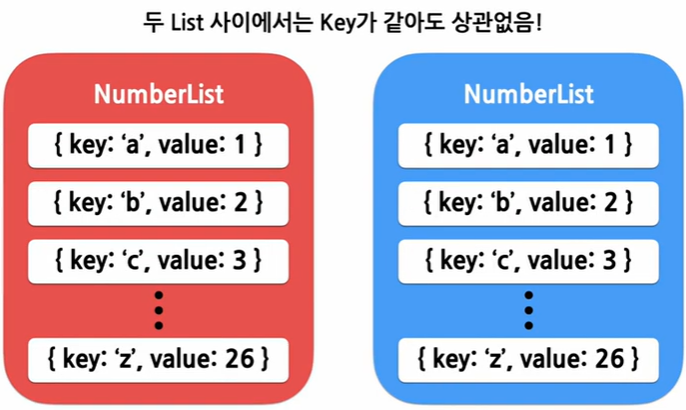
- key의 값은 같은 리스트에 있는 elements 사이에서만 고유한 값이면 된다.
- ex) 주민등록번호, 학번, 핸드폰번호

2. map()
- 배열에 있는 각 변수에 처리를 한 뒤에 리턴하는 함수
- 즉, 배열을 가공하여 새 배열을 만드는 함수
- forEach() 함수와 같은 결과값을 출력하지만, map을 이용하면 불변 변수(const)만을 사용하여 결괏값을 바로 반환한다
- mapping : 한쪽 아이템과 다른 한쪽 아이템을 짝지어 주는 것
- map() 함수 안에 있는 elements는 꼭 key가 필요하다.
//key로 값 사용
const numbers = [1,2,3,4,5];
const listItems = numbers.map((numbers) =>
<li key={number.toString()}>
{numbers}
</li>
);
//key로 id 사용
cosnt todoItems = todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
);
728x90